温故知新之301、302
闲来无事又翻了翻计网,翻到了俩虽然常见但是并没有怎么用过的状态码,于是上手node写了demo尝试了一下,遂分享出来叭~
const http = require('http');
const server = http.createServer(function (req, res) {
res.writeHead(302, {'Location': 'https://lyp123.com/'});
console.log(res._header);
res.end();
});
const port = 3000;
server.listen(port);
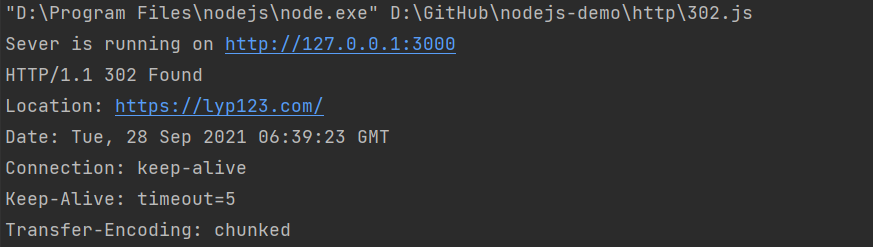
console.log("Sever is running on http://127.0.0.1:%s", port);
进入浏览器输入对应网址即可看到效果:
不难看出,从表现上来看,301、302的效果是告诉浏览器重定向去访问Location字段中的url,其中301是永久重定向,302是暂时重定向,而重定向的作用主要是帮助迁移网站,当原服务失效的时候可以临时重定向到新网址做过渡使用,除此之外还能利好搜索引擎权重,在网址迁移之后从搜索引擎进入之后有可能会发生原网页无法访问的情况导致搜索权重降低,但是配置了301或者302之后搜索引擎会去访问新的网址并逐渐将权重转移到新网址上来达到更替的目的。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

 微信
微信
 支付宝
支付宝